서론
이전까지 쭉 생각해왔던 것이지만, 저는 개인 포트폴리오 사이트를 꼭 만들어보고 싶었습니다.
하지만 도메인이나 호스팅등 여러가지 문제점이 많았죠.
이용자가 많지는 않을텐데 유지 비용이 계속 나간다는 점이 꽤나 불편했었습니다.
그렇게 계속 미루던 와중, 깃허브에서 재미있는 기능을 하나 발견하게 되었습니다.
GitHub Pages?
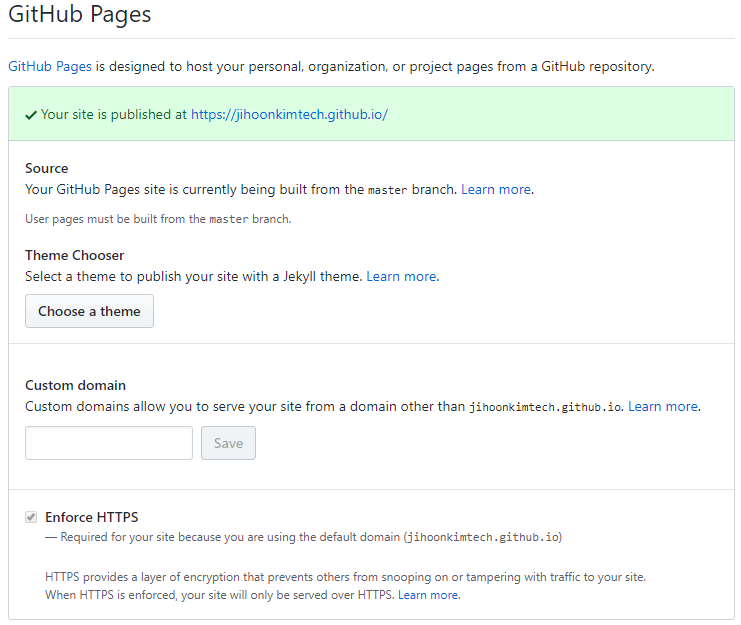
Repository에서 Setting에 들어가서 내려가다 보면..

이렇게, Github Pages라는 기능에 대해 나옵니다.
이 기능을 활성화 시키거나 Repository의 이름을 [깃허브 유저네임].github.io라고 지정해주면 자동으로 이 github pages 기능은 자동으로 활성화 됩니다.
이 기능은 기능을 활성화시킨 Repository의 요소들을 기반으로 웹페이지를 만들 수 있습니다.
즉, 웹서버를 제공해주어 누구든 접속이 가능한 사이트를 만들 수 있다는 것입니다.
물론, 한계점은 존재합니다.
트래픽이나 서버의 사양등은 당연히 조금 떨어지는 것은 사실이나 무료인 점에서 크게 활용도가 높습니다.
기능이 활성화되었다면 이제 웹서버에 html이나 css등을 올려야겠죠.
제가 웹사이트 코딩에 관한 부분은 완전 코딩을 할 정도의 수준은 아니라서 인터넷에서 무료 테마를 다운받아 제 테마대로 개조할 예정입니다.
웹 전문가가 아니라고?
저는 웹 전문가가 아닙니다. 하드웨어 쪽에 더 가깝다고 봐야죠.
그래도 기초적인 HTML, CSS, PHP, JS 이 정도는 배웠기 때문에 무료 테마를 제 입맛에 맞게 바꾸려 합니다.
google에 developer portfolio theme라고 검색하시면 몇몇개를 찾을 수 있는데요.
그중에서 제가 찾은 것은
https://themes.3rdwavemedia.com/bootstrap-templates/resume/free-bootstrap-theme-for-web-developers/
Developer - Free Bootstrap 4 Portfolio Theme for Developers
Want a personal portfolio site to showcase your professional experience? Don't miss this FREE Bootstrap 4 theme! All the SCSS source files are included...
themes.3rdwavemedia.com
물론 이 테마를 이용할려면 지켜야 할 정도는 있습니다.

이 테마를 제작하신 분께서는 바닥 글과 특성 링크(footer 태그의 있는 링크)를 변형하지 않는 이상 비상업적 용도로 마음껏 사용이 가능하다고 합니다.

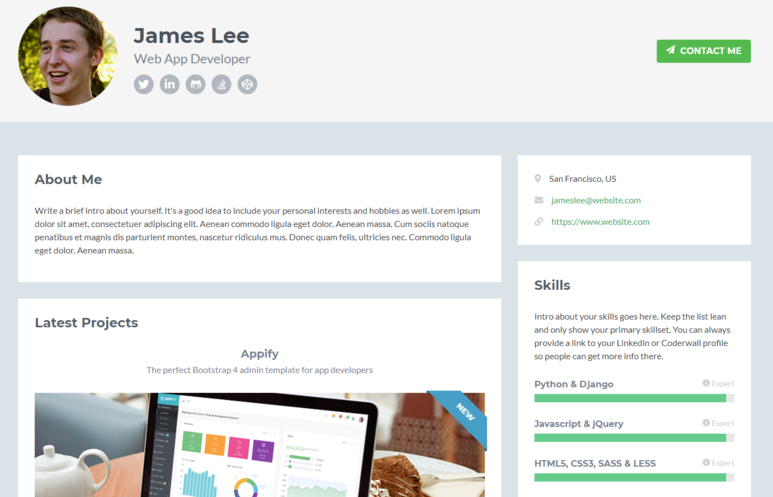
원래는 이렇게 생겼는데, 색깔도 그렇고 저의 블로그 테마와는 많이 상반된 모습을 가지고 있어서 많은 부분을 수정해야 했습니다.
꽤나 긴 시간이었지만 아직 HTML문법과 CSS문법의 실력이 살아있음을 느끼게 해주네요.
완성!
그렇게 탄생한 사이트 입니다.
김지훈 :: 포트폴리오
중학교, 처음 개발에 입문하여 관심을 가지게 되었고 지금까지 계속 개발자를 꿈꾸며 열심히 활동을 이어나가고 있는 고교 3학년 학생입니다. 저는 '따듯한 개발자'를 꿈꾸고 있습니다. 제가 좋
jihoonkim.tech

이렇게 만들어 놓고 보니까 상당히 많은 부분을 수정했네요.
한글 폰트도 import 시키고, 색깔도 변경하고, 필요없는 부분은 삭제하고, 필요한 부분은 더 추가시키고.
무엇보다 (다는 아니지만)제가 제작하였고, 더군다나 무료 호스팅을 제공받았다는 점이 꽤나 만족스럽습니다.
여러분도 이 기회를 통해 github pages를 통해 자신만의 사이트를 구축해보세요!
많은 분들이 궁금해 해주신다면 강좌도 짜서 올려봐야겠네요.
감사합니다.